One thing they don’t tell you about starting a blog or business site is that someday your website is going to reach its limit.
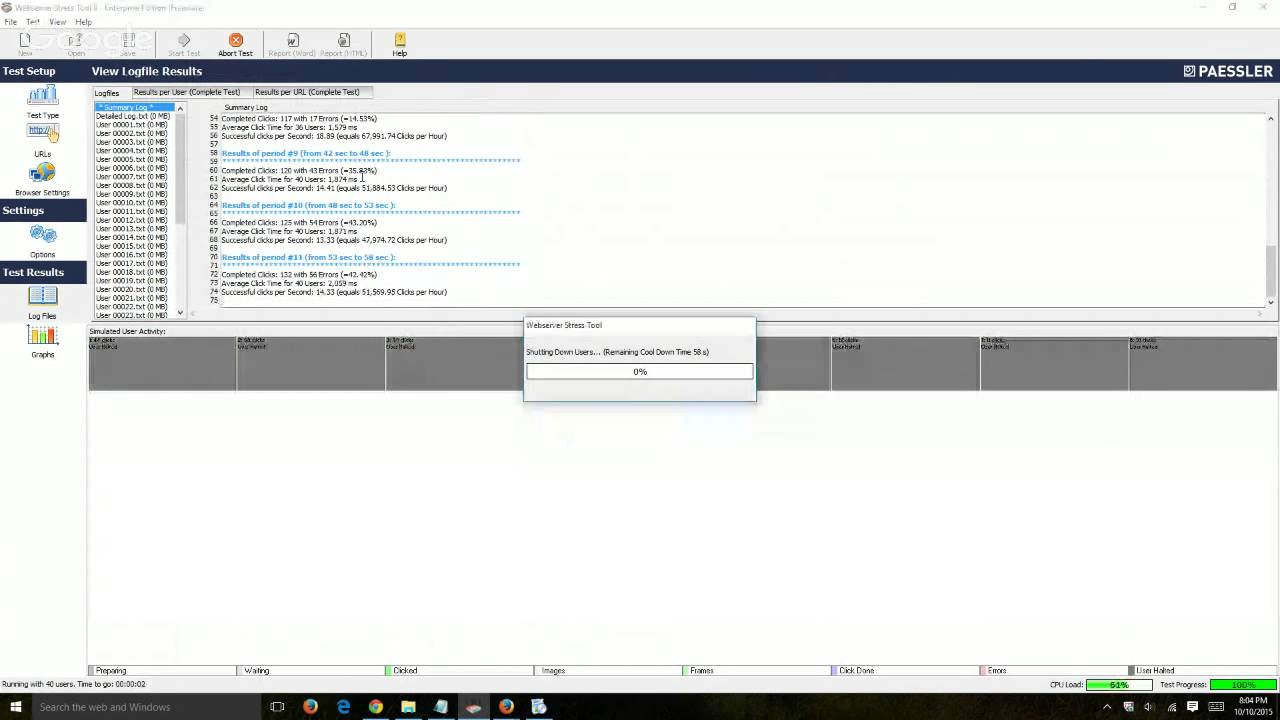
Then deploy selenium grid to test in multiple computers at the same time. Although Selenium as an automated test tool will run quite fast, making a mini stress test. If you put the same automation running on a couple of computers on your network at the same time you'll be able to see how it behaves. With network stress testing tools you can craft specific packets of any size, and control the exact amount of times a device is sent traffic. This level of customization gives you better flexibility. Most sysadmins will agree that having a proper network stress testing tool saves tons of time, and is a valuable part of their everyday toolkit. Webserver Stress Tool simulates anywhere from a few users to several hundred users accessing a website via HTTP/HTTPS at the same time. Based on a set of URLs or using a VBScript the software simulates independent users requesting webpages from that URL including images, frames etc. If someone refers to the CPUX.Net Stress Tool as the best CPU Stress Test, I certainly won’t argue with that, especially if we’re talking about online testing tools However, if you are planning overclock your CPU, perhaps you may want a better stability tester written in a low-level programming language and it. Below are some of the most commonly used stress/web testing tools: Apache JMeter – Jmeter is an Open Source testing tool. It is a pure Java application for stress and Performance Testing. LoadRunner – LoadRunner from HP is a widely-used Testing tool. Stress test results provided by Loadrunner are considered as a benchmark.
Hosting companies don’t have any interest in informing you about this, and the plugin and theme developers are simply trying to make more sales. So it’s tough to tell whether or not a plugin will conflict with your website when traffic starts increasing.
WordPress is a rather strong solution to go with, especially when you opt for a quality hosting platform. However, testing out your website before it’s live is not a realistic way to understand how your site is going to hold up.
What happens when the traffic spikes during the holidays? What about when you get a product feature on the news or in a guest blog post? Is your site ready for this type of stress?

What Do We Mean By Stress Testing?
Stress testing (or load testing) happens when you put a certain amount of stress on a software or technological system in order to test out how well if performs.
This stress testing is done in multiple environments. For example, you’ll want to see how a website loads and responds during normal traffic hours. At the same time, it’s a good idea to compare this to peak and even unusually low traffic times.
Overall, stress testing means simulating lots of users coming to your site at one time. This way you’re prepared for your success as a website owner. One thing to keep in mind is that you’re not trying to throw everything at your website at once. Seeing if your site will withstand the traffic of Facebook is useless.
Why?
Because a new website or blog won’t have the same amount of traffic as Facebook. Therefore, you need to evaluate your own numbers and figure out your average visits per day and month. Then you can take the most traffic you’ve received in a period and use that as an estimated benchmark.
However, the point of stress testing is often to anticipate for unprecedented traffic. Because of that we recommend being overly generous with your maximum number of visits.
Evaluating Your Current Performance
We recommend going to each of the following websites, pasting in your URL, then evaluating some of the frontend problems occurring:
Each of the sites listed above provide ratings for a multitude of factors. They also offer solutions that you may or may not be able to fix yourself. For example, a caching problem can be solved by a caching plugin, yet combining external CSS and JavaScript may take additional development knowledge.
You’ll also get some insights on how quickly your pages are loading up without much traffic at all. This can give you a good starting point for when you go through the actual stress tests.
Eliminating Problem Plugins
Seeing as how WordPress runs with plugins, there’s no doubt you’ll have at least a few of them for your WordPress install. After determining the plugins that mean the most to your website, install the P3 Profiler plugin.
Run the plugin.
It gives you a breakdown of how other plugins are affecting the speed and performance of your website. For example, you might discover that one of your most recently installed plugins conflicts with your theme and nearly brings your site to a crawl.
Although you can also manage plugins by deactivating and testing, the P3 Profiler expedites the process.
The Backend Stack
The backend is actually where most of the work is going to be done when it comes to supporting higher levels of traffic. Before you go about stress testing, you want to make sure that your backend stack is ready for the real world testing.
We suggest you cover the three following steps in order to ensure that your backend is prepared for the process:
- Tune your stack – Everything from Apache optimization to MySQL tuning is covered here. You have quite a few different areas to think about in terms of tuning, but just keep in mind that they should all be taken care of before your stress testing.
- Know what you’re workingwith – You must understand your hardware before stress testing. If you’re not familiar, have someone train you. Specs are vitally important for these types of things.
- Document the server setup – From your PHP version to your operating system, your entire stack should be documented. These all play roles in the testing process, since logging errors become much easier.
With all of that in mind, you’re ready to start testing. The only other tip is to run your tests on a staging site (an identical one to your live site).
Load Testing: How to Do It and Which Options You Have
You have two routes to decide between when load testing. The first one involves you walking through it manually, with a DIY procedure. The other involves you choosing a commercial product for running the stress testing for you.
The DIY Route
Beginners should avoid the DIY route at all costs. However, if you consider yourself more experienced, please see if this is more up your alley.
Blazemeter has a great article with some of the most popular opensource stress testing tools. Feel free to take a look at their suggestions.
From our perspective you could technically go with anything in that article. However, we have a few favorites:
- JMeter – Here’s an opensource pure Java application, with some powerful tools for testing performance. JMeter supports tests for most major applications, servers and protocol types, and it’s a popular enough solution so that you can find documentation about it all over the internet. The program handles LAMP setups rather well, and it has a highly extensible core for things like scriptable samplers and visualization plugins.
- Siege – We like Siege because it seems about ten times easier to learn than JMeter or Tsung. It’s definitely the best bet for less experienced developers who want to give the DIY route a go. The testing and benchmarking utility simulates users, and it can eventually put the server under siege. I wouldn’t go too crazy trying to actually take down the server, but you gain access to interesting items like cookies, FTP protocols and basic authentication.
Commercial Options
For many people the DIY route is either far too intimidating or too time consuming. If you’re a less experienced developer, or you just don’t want to spend the time manually stress testing all of your sites, I recommend going with a commercial testing solution.
Keep in mind that some of these options are pricey, so your best bet is the DIY route if you have no plans to stretch your budget.
The Load Impact platform has some affordable monthly plans along with the most user friendly interface out there. Load Impact tests everything from apps to regular WordPress sites, and it has realistic, simulated users to get an idea of what people will actually be doing while on your site. This is particularly important since some users put more resources on your site than others.
Load Impact also offers a feature for loading visits from multiple different locations throughout the world. Along with serve monitoring, scenario recording and save-able user scenarios for load testing, the Load Impact tool is definitely one of a kind.
If you’re more into testing from the cloud:
Although Load Impact has some cloud tools, it’s originally created to work through the cloud and test the performance of websites and apps. The starter pricing is at $29.99 per month, and its main services include load and server performance testing.
The cool part about Blitz is that it runs automatically with the help of the Ruby GEM and Atlassian’s Bamboo CI server. Overall, it ensures that no code pushes are causing problems for your users, and it’s all done in the background. Blitz also provides Chrome and Firefox plugins, which are often nice for people with less experience.
The final commercial stress testing option is called Blazemeter. This gem takes JMeter, and some other load testers, to analyze them from locations all over the world. The platform is opensource compatible, and it provides mobile performance testing just in case you’re making an app or mobile site of some sort.
In Conclusion
The amount of stress testing you complete depends entirely on how safe you’d like to be. Generally, I recommend load testing a website at least once before setting it up for a client or launching it for your business. This way you’ve walked through a few tests to see roughly where your site might break if you reach a certain traffic load.
After that you should consider stress testing as your organization grows. Think about it: Your initial stress test might say that you’re good with up to 1,000 visits per week. Your company isn’t remotely close to that during the first year so you have nothing to worry about. But what about during the second year when your sales really start to pick up?
We suggest you commit to a yearly or bi-yearly stress testing regiment, fully understanding how much your website can take.

If you have any questions about how to stress test a WordPress website, please let us know in the comments section below.
What kind of web hosting plan we need exactly? It's hard to tell without understanding the actual usage on the site. In order to get the genral stats, we can create numorous requests to the website and monitor how much resource it's using. How to test? Here we're going to introduce the top 10 website stress testing tools which will simplify the process.
Grinder – Grinder is a JavaTM load testing framework that makes it easy to run a distributed test using many load injector machines. The Grinder has special support for HTTP that automatically handles cookie and connection management for test contexts. Users can write their own plug-ins to a documented interface.
Pylot – Pylot is a free open source tool for testing performance and scalability of web services. It runs HTTP load tests, which are useful for capacity planning, benchmarking, analysis, and system tuning.
Pylot generates concurrent load (HTTP Requests), verifies server responses, and produces reports with metrics. Tests suites are executed and monitored from a GUI or shell/console.
Web Capacity Analysis Tool (WCAT) – Web Capacity Analysis Tool (WCAT) is a lightweight HTTP load generation tool primarily designed to measure the performance of a web server within a controlled environment. WCAT can simulate thousands of concurrent users making requests to a single web site or multiple web sites. The WCAT engine uses a simple script to define the set of HTTP requests to be played back to the web server. Extensibility is provided through plug-in DLLs and a standard, simple API.
fwptt – fwptt it's a Web application tester program for load testing web applications. It can record normal and ajax requests. I tested it on asp.net applications, but it should work with jsp, php or other.
JCrawler – JCrawler is an open-source (under the CPL) Stress-Testing Tool for web-applications. It comes with the crawling/exploratory feature. You can give JCrawler a set of starting URLs and it will begin crawling from that point onwards, going through any URLs it can find on its way and generating load on the web application. The load parameters (hits/sec) are configurable.
Apache JMeter – The Apache JMeter™ desktop application is open source software, a 100% pure Java application designed to load test functional behavior and measure performance. It was originally designed for testing Web Applications but has since expanded to other test functions.
Siege – Siege is an http load testing and benchmarking utility. It was designed to let web developers measure their code under duress, to see how it will stand up to load on the internet. Siege supports basic authentication, cookies, HTTP and HTTPS protocols. It lets its user hit a web server with a configurable number of simulated web browsers. Those browsers place the server 'under siege.'
http_load – http_load runs multiple http fetches in parallel, to test the throughput of a web server. However unlike most such test clients, it runs in a single process, so it doesn't bog down the client machine. It can be configured to do https fetches as well.
Website Stress Test Tool Windows
Web Polygraph – Web Polygraph is a freely available performance testing tool for caching proxies, origin server accelerators, L4/7 switches, content filters, and other Web intermediaries. It's a standard web stress testing tool for many companies including Microsoft.
Web Application Stress Tool
OpenSTA – OpenSTA is a distributed software testing architecture designed around CORBA, it was originally developed to be commercial software by CYRANO. The current toolset has the capability of performing scripted HTTP and HTTPS heavy load tests with performance measurements from Win32 platforms.
Best Website Stress Test Tool
If you have other good tools, feel free to post the names and share with us. Regards